In an increasingly digital world, having an online presence is not just an advantage; it’s a necessity. For freelancers and writers, a portfolio website is your virtual business card. It’s where you introduce yourself, showcase your work, and demonstrate your skills to potential clients.
But how do you build a website that not only looks professional but also reflects your unique voice and style?
Enter Divi, a theme for WordPress that combines flexibility, ease of use, and customizable options that make it an excellent choice for creating your personal portfolio.

1. Why Choose Divi for Your Portfolio?
Choosing the right platform and theme for your portfolio website can be overwhelming, given the plethora of WordPress themes for portfolio websites. However, Divi by Elegant Themes stands out for several reasons, making it a top choice for freelancers and writers who want to make a strong online impression.
Ease of Use
One of Divi’s most appealing features is its user-friendly interface. With Divi, you don’t need to be a web developer or have knowledge of coding to create a beautiful and functional website. The Divi Builder, a drag-and-drop tool, allows you to visually design your website in real-time, giving you full control over the layout and appearance of your pages.
Customizability
Your portfolio is a reflection of your personality and work. Divi understands this, offering an unparalleled level of customization. From fonts and colors to page layouts and elements, you can tweak almost every aspect of your site to match your style and preferences. Whether you prefer a minimalist design or something more vibrant and dynamic, Divi makes it possible.
Pre-designed Templates
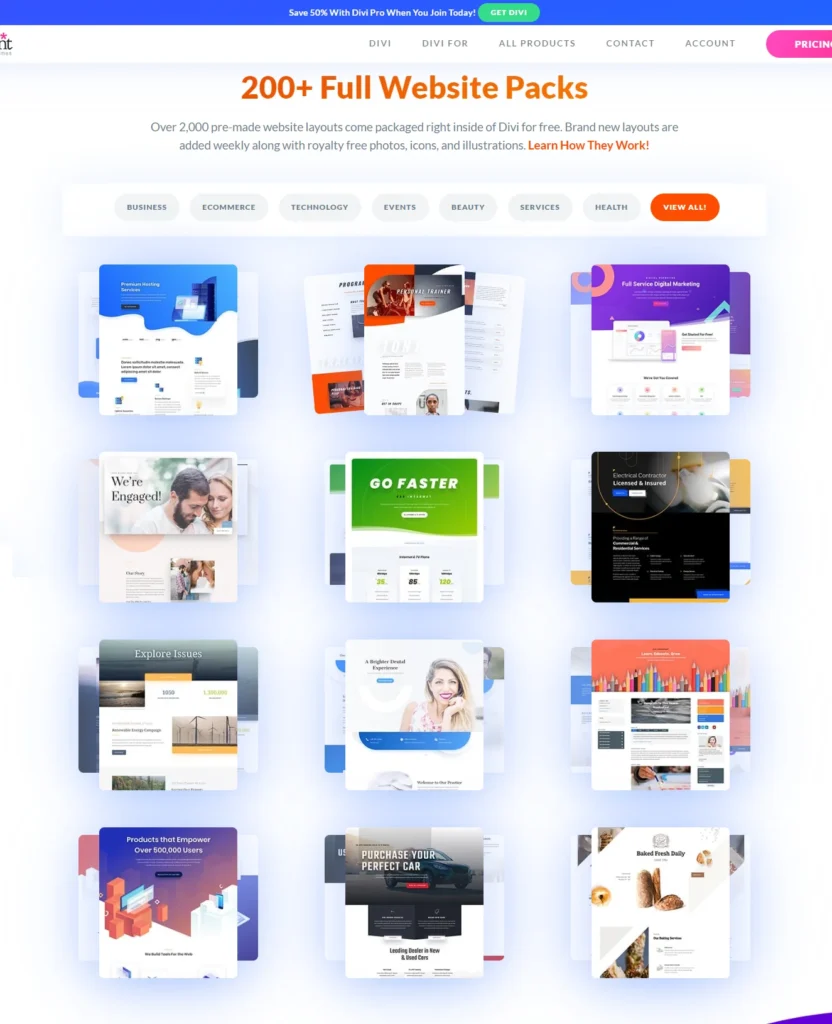
For those who prefer a quicker setup or need a little inspiration, Divi comes with a vast library of pre-designed templates, including several that are tailored for portfolios. These templates are fully customizable, allowing you to start with a solid foundation and then make it your own.
Responsive Design
In a world where mobile devices account for over half of internet traffic, having a mobile-friendly website is crucial. Divi ensures that your portfolio looks great and functions seamlessly across all devices, from desktops to smartphones. This responsiveness not only provides a better experience for your visitors but can also improve your website’s search engine rankings.
2. Getting Started with Divi
Building your writer portfolio with Divi involves a few key steps, starting with the basics of setting up your domain and hosting, and then moving on to installing WordPress and Divi itself. Here’s how to get started:
2.1 Setting Up Domain and Hosting
Before you can start building your website, you’ll need a domain name and a hosting service. Your domain name is your website’s address on the internet (e.g., yourname.com), while a hosting service is where your website’s files are stored.
- Choose a Domain Name: Try to pick a domain name that is memorable, easy to spell, and reflects your branding as a freelancer or writer.
- Select a Hosting Provider: There are many hosting services available, each with different plans and features. Look for one that is reliable, offers good customer support, and includes WordPress installation.
2.2 Installing WordPress
WordPress is a content management system (CMS) that powers over 40% of all websites on the internet. It’s the platform on which you’ll build your website.
- Install WordPress: Most hosting providers offer a one-click WordPress installation feature. Follow your hosting provider’s instructions to install WordPress on your domain.
2.3 Purchasing and Installing Divi

Now that you have WordPress set up, it’s time to purchase and install the Divi theme.
- Purchase Divi: Go to the Elegant Themes website, choose a membership plan, and purchase Divi. Membership also gives you access to other themes and plugins from Elegant Themes.
- Install Divi: Download the Divi theme from your Elegant Themes account. Then, in your WordPress dashboard, navigate to Appearance > Themes > Add New > Upload Theme. Choose the Divi file you downloaded, install it, and activate it.
With these initial steps completed, you’re now ready to start building your writer portfolio website using Divi. In the following sections, we’ll walk you through creating essential pages, adding your content, and enhancing your site with Divi’s powerful features.
3. Building Your Portfolio Website
Now that Divi is installed, it’s time to bring your writer portfolio to life. This section will guide you through the initial setup, creating essential pages, adding your content, and customizing your site to make it uniquely yours.
3.1 Initial Setup
Choosing a Portfolio Template
Divi provides a variety of pre-designed templates, including several that are perfect for portfolios. To choose a template:
- Navigate to your WordPress dashboard, go to Pages > Add New.
- Click on “Use The Divi Builder” and then select “Choose A Premade Layout.”
- Browse through the library and select a portfolio template that resonates with your style and needs.
- Click on “Use This Layout” to apply it to your page.
Customizing Your Site’s Global Settings
Before diving into individual pages, it’s wise to set up your site’s global settings. This ensures consistency in design across your website.
- Go to Divi > Theme Customizer in your WordPress dashboard.
- Here, you can adjust settings like typography, header & footer, color schemes, and more.
- Set these according to your branding to ensure a cohesive look and feel throughout your site.
3.2 Creating Essential Pages
Your writer portfolio should have at least four main pages: Home, About, Portfolio, and Contact. Here’s how to create and customize each.
Homepage
Your homepage is the first impression visitors will have. Make it welcoming and clear about who you are and what you offer.
- Highlight your main services or specialties.
- Include a brief introduction about yourself.
- Use engaging visuals and calls-to-action (CTAs) to guide visitors to explore your portfolio or contact you.
About Page
This page tells your story and showcases your experience and achievements.
- Share your background, including how you started and what motivates you.
- Highlight your qualifications, awards, or notable projects.
- Include a professional photo of yourself to add a personal touch.
Portfolio Page
The heart of your site, where you showcase your work.
- Use Divi’s portfolio module to display your writing samples or projects.
- Organize your work by category if you have a wide range. For example, you can separate blog posts, articles, books, etc.
- Include brief descriptions for each project to give context to your visitors.
Contact Page
Make it easy for potential clients to reach out to you.
- Include a contact form using Divi’s contact module.
- Add your email address, phone number, and social media links.
- Consider embedding a Google Map if you have a physical office or location.
3.3 Adding Your Content
Uploading Writing Samples
- Ensure your writing samples are of high quality and represent your best work.
- Consider using PDFs for longer documents to preserve formatting.
Integrating a Blog
- Regularly update your blog with relevant content to keep visitors engaged and improve SEO.
- Use Divi’s blog module to display your latest posts in an attractive layout.
Optimizing for SEO
- Use keywords strategically in your titles, headings, and content.
- Install an SEO plugin like Yoast SEO to help optimize your site further.
4. Divi Features
4.1 Drag-and-Drop Page Builder
Divi comes with a powerful and intuitive drag-and-drop page builder that allows users to create custom layouts and designs without the need for coding. This visual builder provides a wide range of content modules for diverse design possibilities.
4.2 Pre-built Layouts and Templates
Divi offers a vast selection of pre-built layouts and templates, covering various industries and website types. These professionally designed templates serve as starting points for users, enabling them to kickstart their website projects with visually appealing designs.
4.3 Responsive Editing
The theme provides responsive editing features, allowing users to customize and optimize the appearance of their websites for different devices, ensuring a seamless user experience across desktops, tablets, and mobile devices.
4.4 Global Elements and Styles
Divi allows users to create and customize global elements and styles, enabling consistent design elements and branding across the entire website. This feature streamlines the process of maintaining a cohesive visual identity.
4.5 Custom CSS Control
For advanced users, Divi offers custom CSS control, allowing for precise styling and design modifications beyond the options available within the visual builder.
4.6 Split Testing
Divi includes a built-in split testing tool that enables users to create and manage different versions of their designs, helping them optimize their websites for better engagement and conversions.
5. Divi Tools for Creators
5.1 Divi Theme Builder
The Divi Theme Builder is a revolutionary feature that empowers users to design their entire website, not just individual pages or posts. It offers a comprehensive templating system integrated seamlessly with Divi’s Visual Builder, providing unparalleled flexibility and control over website design. Here are some key aspects of the Divi Theme Builder:
- Header & Footer Builder: With the Theme Builder, users can create custom headers and footers for any part of their website using Divi’s extensive library of modules and layout options. This allows for the creation of unique branding elements that match the website’s overall design aesthetic.
- Post & Product Template Builder: Users can design site-wide post and product templates that define the structure of individual posts or products across the entire website. This eliminates the need to design each post or product page individually, streamlining the website creation process and ensuring consistency in design.
- Global Website Styles: The Theme Builder enables users to customize their website with its own overarching design system by editing the default design of any element. Modifications made to a module’s default design automatically propagate across the entire website, ensuring uniformity in design.
- Global Colors: Divi allows users to create a global color palette for their website, facilitating quick and easy transformation of the website’s color scheme. These global colors are dynamic and can be changed at any time, providing unparalleled flexibility in design customization.
5.2 Divi AI
Divi AI represents a groundbreaking leap forward in website creation technology by incorporating powerful AI tools directly into the Divi platform. These tools empower users to generate content and images effortlessly, improve existing content and images, and streamline the website design process. Here’s a closer look at some of the key features of Divi AI:
- Auto-Generate Content: Divi AI analyzes existing content and website details to recommend content that users can add with a single click. Whether it’s text, images, or entire modules, Divi AI simplifies the content creation process, saving users time and effort.
- Write Anything In The Blink Of An Eye: Users can provide Divi AI with a topic and choose the desired content format, allowing it to generate titles, paragraphs, or even entire blog posts in a matter of seconds. This feature is invaluable for users seeking to quickly populate their website with engaging content.
- Generate & Refine Images: Divi AI leverages advanced image generation algorithms to create images that are highly relevant to the surrounding content. Users can generate images with a single click, streamlining the design process and enhancing visual appeal.
5.3 Divi Cloud
Divi Cloud serves as a centralized repository for storing and accessing Divi layouts, headers, footers, and content blocks across multiple websites. It enables seamless collaboration and content sharing among team members and clients, enhancing workflow efficiency and productivity. Here’s a closer look at some of the key features of Divi Cloud:
- Save to the Cloud: Users can save their favorite Divi layouts, headers, footers, and content blocks to Divi Cloud, making them accessible across all their websites. This ensures consistency in design and facilitates rapid website development.
- Access Anywhere: When users start a new website, all their saved items from Divi Cloud are readily available within the Visual Builder, allowing for quick and easy integration into the website’s design. This streamlines the website creation process and ensures that users have access to their preferred design elements at all times.
- Organize & Browse: Divi Cloud provides intuitive organization features, allowing users to categorize items into folders and browse them via auto-generated screenshots. This enhances usability and simplifies the process of finding and accessing saved items within Divi Cloud.
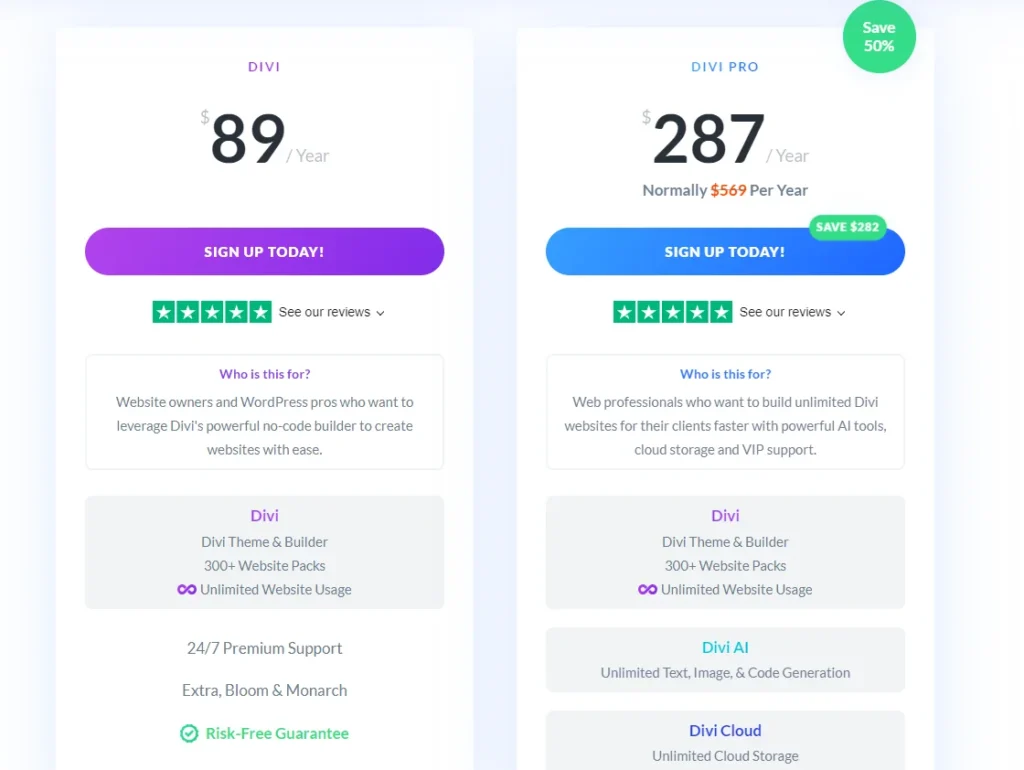
6. Divi Pricing and Plans

- Divi Standard: $89 / Year
- Includes: Divi Theme & Builder, 300+ Website Packs, Unlimited Website Usage, 24/7 Premium Support
- Who is this for? Website owners and WordPress pros who want to leverage Divi’s powerful no-code builder to create websites with ease.
- Divi Pro: $287 / Year (Normally $569 Per Year, Save $282)
- Includes: Divi Theme & Builder, 300+ Website Packs, Unlimited Website Usage, Divi AI, Unlimited Text, Image, & Code Generation, Divi Cloud (Unlimited Storage), Divi VIP (24/7 Premium Support in 30min or less, 10% Off in the Divi Marketplace, Extra, Bloom & Monarch)
- Who is this for? Web professionals who want to build unlimited Divi websites for their clients faster with powerful AI tools, cloud storage, and VIP support.
7. Divi Reviews

If you do a quick analysis of what Divi users are saying, here it is:
- Positive Feedback: Customers express satisfaction with Divi’s support and product quality.
- Responsive Support: They appreciate the quick response times and effective solutions provided by Divi’s support team.
- Ease of Use: Many customers highlight the user-friendly nature of Divi, making website creation a smooth process.
- Recommendations: They recommend Divi for its reliability, continuous improvements, and helpful features like the Divi Help System.
8. Divi Customer Support

- 24/7 Availability: Divi offers round-the-clock support to address customer inquiries and issues promptly.
- Comprehensive Assistance: Support covers a wide range of topics, including technical troubleshooting, guidance on using Divi features, and assistance with customization.
- Multiple Channels: Customers can seek support via various channels such as live chat, email, and forums, ensuring accessibility.
Conclusion
Creating a professional writer portfolio website might seem daunting, especially if you’re new to the world of web design. However, with Divi’s user-friendly platform and the step-by-step guidance provided in this blog post, you’re well-equipped to embark on this exciting journey. We’ve covered the essential steps from choosing Divi for its versatility and ease of use, setting up your domain and hosting, to customizing your site with essential pages like Home, About, Portfolio, and Contact. We also delved into adding your content, optimizing for SEO, and enhancing your site with Divi’s advanced features.
Crafting your writer portfolio is not just about showcasing your work; it’s about creating an online presence that resonates with your personality and professional goals. With Divi, the possibilities are endless, and the ease of customization means you can continue to evolve your site as your freelance career grows.
Now is the perfect time to start building and enhancing your writer portfolio with Divi. Embrace the process, experiment with different layouts and features, and remember, every great portfolio starts with the first step. Your unique voice and talent deserve a professional platform, and Divi is here to help you create just that.
Additional Resources

For further learning and to deepen your understanding of Divi’s capabilities, here are some resources:
- Divi Tutorials by Elegant Themes: Explore a comprehensive collection of tutorials directly from the creators of Divi. These guides cover everything from basic setup to advanced design techniques. Elegant Themes Blog
- Divi Forums: Join the Divi community forums where you can ask questions, share tips, and connect with other Divi users. It’s a great place to find inspiration and support as you build your site. Elegant Themes Community
- Recommended Plugins for Writers and Freelancers:
- Yoast SEO: Optimize your site for search engines and improve your online visibility.
- Akismet Anti-Spam: Protect your blog comments and contact form submissions from spam.
- WPForms: Create contact forms, feedback forms, and other interactive forms with ease.
- UpdraftPlus: Back up your WordPress site and protect your data with scheduled backups.
Each of these plugins complements Divi’s features and can help enhance your site’s functionality and user experience.
